Facebook annonce un nouveau changement pour l’optimisation de ses publications sur le mobile, afin de servir suffisamment de contenu pertinent lorsqu’une connexion est très lente. Si les pays émergents sont particulièrement visés par cette mise à jour, ils ne sont pas les seuls puisqu’elle s’applique à tous les utilisateurs. Par ailleurs, chaque membre pourra maintenant voir des publications différentes s’il se connecte sur le bureau ou bien sur le mobile lorsque son débit est affecté. Du côté des marques, la pression est accrue quant au chargement rapide de leur site web.

Facebook évoque deux principes à l’origine de la modification présente:
- « Les utilisateurs ne devraient pas dépendre d’une connexion internet solide quand ils veulent utiliser l’application Facebook ».
- « Une histoire dans le fil d’actualité n’est pas pertinente jusqu’à ce que son support associé (par exemple des images, au moins le début d’une vidéo, le texte des articles instantanés etc.) soit chargé (plutôt que lorsque ses métadonnées sont téléchargées) ».
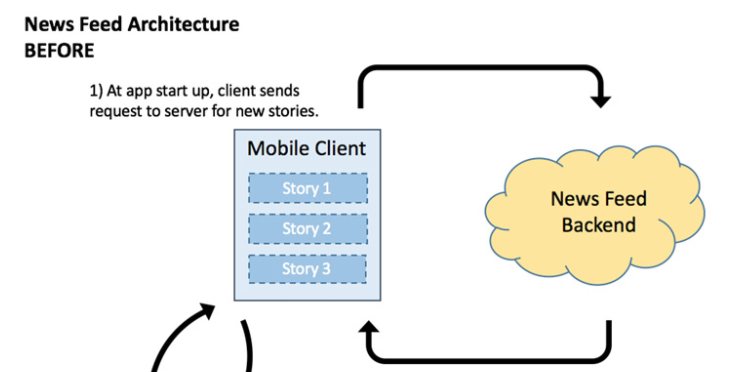
Auparavant, les publications étaient classées selon un algorithme côté serveur. Lorsqu’un membre consultait son fil d’actualité avec une mauvaise connexion, il était susceptible de voir des boîtes grises à la place du contenu attendu. Ce qui portait préjudice à une bonne expérience utilisateur sur la plateforme.
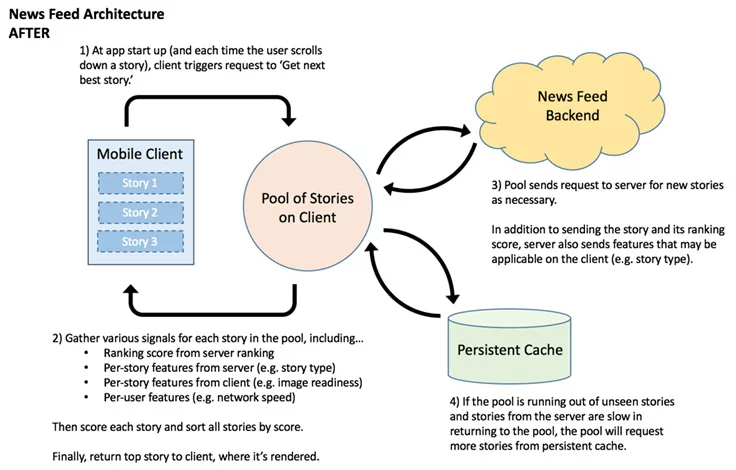
Une première mise à jour en décembre 2015 a conduit à la nouvelle architecture déployée actuellement. Aujourd’hui, Facebook utilise un ensemble de facteurs pour sélectionner le contenu affiché sur mobile dont notamment le score de pertinence, les caractéristiques de chaque histoire sur le serveur (ex: le type), les caractéristiques de chaque histoire chez le client (ex: la « lecture » d’une image), les caractéristiques de chaque utilisateur (ex: la vitesse du réseau). Les histoires sont ensuite classées. Si en raison d’une connexion lente, les histoires tardent à être servies, l’utilisateur peut recevoir des histoires issues de son cache – qui comportent tous les éléments (ex: image).